Although the two languages with HTML5 and CSS3 fully complete yet, taking the time time to familiarize yourself with some of the possible tips in this post really help you achieve that clean look and feel on your site. Let's take a look in more detail.
HTML5
HTML5 is the latest version of HTML or Hypertext Markup Language. It is currently only fully supported by a handful of browsers but next year should see a large increase in use. Not expected to be completed until 2014, but these features are available now a great way to become acquainted with HTML5 and some cool features to your website.

Steve Jobs famously refuses to allow Flash on iOS because of the many bugs and crashes experienced it, therefore, learn how to use the more advanced features of HTML5 is going to be great for those who want to apps and sites iOS-friendly web development. With Google rolling out HTML5-friendly version of YouTube, many developers are starting to see how important this system will be in the near future. However, with Firefox resisting some of the advent of HTML5, developers and designers are still feeling the need to cover all of their bases being implemented new features to the website.
The idea behind HTML5 is not one big entity, but is made up of smaller parts that work together something innovative and create progress. Each browser can support various features of HTML5, which is important for those interested codify out which features they need to be supported by different browsers.
HTML5 simply builds on the widespread success of HTML4. This means that a coder is to throw out the existing markup, but building on the old one to improve. For example, forms can be updated to allow for new features such as better email input for those using a mobile device. However, viewers will see stuck in IE6 but is a text field and still be able to use it.
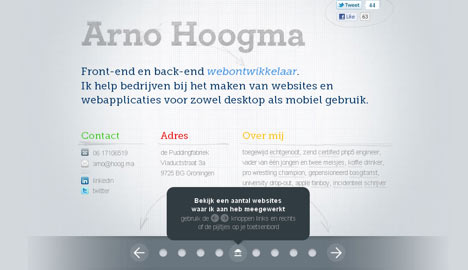
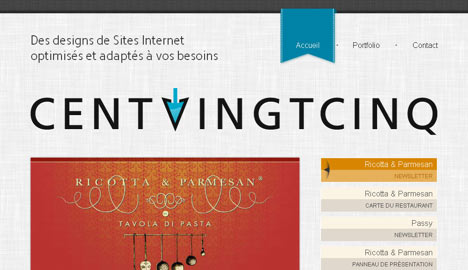
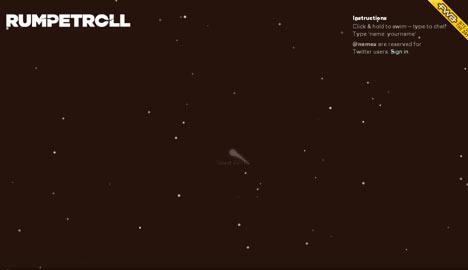
Here are some examples of HTML5 in use:
Features
- Any error requires HTML5 DOCTYPE specified so that the browser can render the page in standards mode. The good news though is that the DOCTYPE declaration also been simplified from previous HTML. It is now just: <! DOCTYPE html>
- The audio and visual support HTML5 outstanding. Once it is fully running and all browsers support HTML5, you will find it easy to add audio and video to websites without the need for plugins outside.
- Editing the content on your website with HTML5 simplified. Using the contenteditable attribute, you can quickly and painlessly change your text by contenteditable = "true" any element.
- The canvas element makes it possible for you to bypass Photoshop to make your 2D images and place them directly in your code.
- The cache request you to navigate web applications while offline.
Why Use It
- HTML5 will load much quicker than its older brother because it implements WebSockets.
- Mobile phone applications will be much more accessible if written in HTML5 because you will not have to write applications for a specific brand of phone but rather can create universal applications for all phones.
- You have more flexibility in creating your website.
- Video, audio and images are all easily written right into the code, eliminating the need for any third party software.
- This language is growing and will only result in more, new, better and faster features that will leave old websites looking outdated.
- HTML5 simply builds on HTML4, so the old markup can stay in place as you develop the new features.
- HTML5 and CSS3 together will give you some serious designer credibility.
CSS 3
Cascading Style Sheets (CSS) offer increased flexibility in the presentation of website content. In essence, it just makes everything prettier. Although CSS3 isn’t supported by all browsers yet, it’s becoming increasingly popular because it makes these changes so much easier than trying to get the same effect using something like a Javascript plugin or creating slightly different versions of the exact same image.
One drawback to using CSS is the requirement to implement filters to change how something will appear onscreen using different browsers. Although Internet Explorer is known for bugs, CSS can still be incorrectly interpreted by Firefox or Chrome. As such, some web designers have created different CSS codes to be sent to different browsers, or use filters to cut off CSS delivery completely.
CSS3 offers some exciting new features to enhance the appearance of a website. Although these features might not be absolutely necessary to the functionality of a website, users are coming to expect a website to look awesome as well as operate cleanly. CSS3 makes it easier for designs that will make visitors “ooh and aah” over them to be implemented.
Some features, such as menus, are necessary in almost any website. But with CSS3, the functionality and aesthetic appeal increases exponentially. Submenus upon hovering, horizontal menus, menus with rounded edges, submenus with tabs, submenus with descriptions, and menus with submenus with rounded edges with descriptions on hover are now all possible with some tweaking. Users will appreciate the ability to see a little more of what that page is about before potentially wasting loading time.
Cool New Tricks
Box-shadows – This could allow the main content to slide beneath another area, such as a footer, or cause the area to look as if it’s coming out of or sinking into the website. CSS3 makes this happen without requiring the coder to create a new image or use a Javascript plugin. Another technique is to cause the shadow to appear upon hover.
Text shadows – Sounds exactly like what it is: provide a drop shadow underneath HTML text elements.
h1 {text-shadow: 0px 1px 1px rgba(0,0,0,.2);}
Easier font additions – To add a new font, simply upload the file to your server, link to the CSS file and create a font family.
Multiple backgrounds – Overlaying multiple backgrounds to a page is possible with this code:
body {background:url(../images/bottom-left.png) top right fixed no-repeat,url(../images/bottom-right.png) top left fixed no-repeat,url(../images/top-right.png) bottom right fixed no-repeaturl(../images/top-left.png) bottom left fixed no-repeat, ; background-color:#ffffff;}
Border images – Rather than simply using a stodgy old plain border, CSS3 allows you to upload an image to use as a border.
Opacity levels – Before, you had to create a new image or use a CSS filter. Now, simply input “opacity: 0.5;” or another desired number to get the effect.
RGBA coloring – Rather than using hex colors and memorizing them or referring to a cheat sheet, this technique allows you to choose the amount of red, green, blue and opacity in your design and doesn’t require any browser extensions.
Transform – This code allows you to choose how big you want an area to become during hover.
Rounded corners – Prior to CSS3, these used to be tricky, but now you can get rid of those sharp corners without using images..
div {border: 2px solid #434343;padding: 10px;e3e3; -moz-border-rabackground: #e 3dius: 10px;border-radius: 10px; width:-webkit -500px;}
Note: Moz stands for Mozilla, while webkit is for Safari and Chrome.
Resizing elements – This code works in Safari to provide a small resizing triangle that allows users to…resize.
div {resize: both;}






















0 comments: